Unityのデフォルトのトゥーンシェーダにノーマルマップを実装する
Unityにデフォルトでついているトゥーンシェーダには、
ノーマルマップを設定するパラメータがなかったので、
Toony-Lighted.shaderに追加してみました。
赤文字が追加部分です。
Shader "Toon/Lighted Bump" {
Properties {
_Color ("Main Color", Color) = (0.5,0.5,0.5,1)
_MainTex ("Base (RGB)", 2D) = "white" {}
_Ramp ("Toon Ramp (RGB)", 2D) = "gray" {}
_BumpMap ("Normalmap", 2D) = "bump" {}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf ToonRamp
sampler2D _Ramp;
// custom lighting function that uses a texture ramp based
// on angle between light direction and normal
#pragma lighting ToonRamp exclude_path:prepass
inline half4 LightingToonRamp (SurfaceOutput s, half3 lightDir, half atten)
{
#ifndef USING_DIRECTIONAL_LIGHT
lightDir = normalize(lightDir);
#endif
half d = dot (s.Normal, lightDir)*0.5 + 0.5;
half3 ramp = tex2D (_Ramp, float2(d,d)).rgb;
half4 c;
c.rgb = s.Albedo * _LightColor0.rgb * ramp * (atten * 2);
c.a = 0;
return c;
}
sampler2D _MainTex;
sampler2D _BumpMap;
float4 _Color;
struct Input {
float2 uv_MainTex : TEXCOORD0;
float2 uv_BumpMap;
};
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D(_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
o.Alpha = c.a;
o.Normal = UnpackNormal(tex2D(_BumpMap, IN.uv_BumpMap));
}
ENDCG
}
Fallback "Diffuse"
}
これだけです。簡単ですね。
nakamura001 @ ウィキ - トップページ/Unity(Unity3D)/内蔵シェーダのソースコードを参照しました。
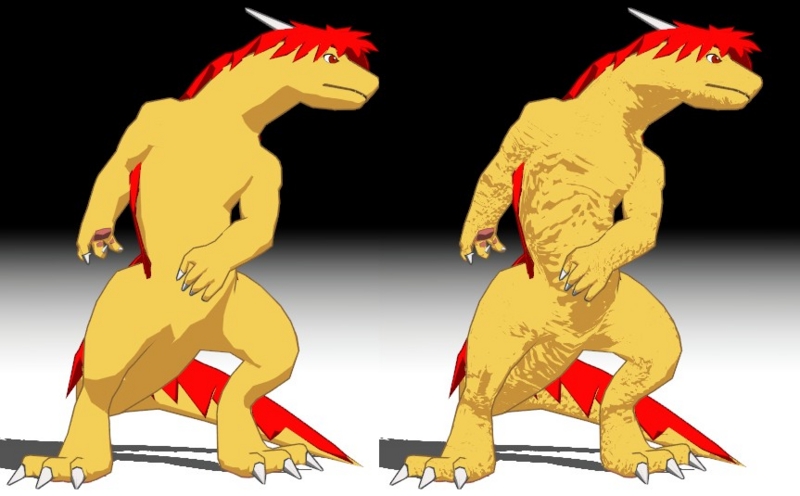
このシェーダを使うとこんな感じになります。面白い表現ができそうですね。

追記:
上の画像は、輪郭線を表示するためToony-LightedOutline.shaderに今回のシェーダを組み込むことで実現しました。
以下の赤文字がToony-LightedOutline.shaderの追加・変更部分です。
Shader "Toon/Lighted Bump Outline" {
Properties {
_Color ("Main Color", Color) = (0.5,0.5,0.5,1)
_OutlineColor ("Outline Color", Color) = (0,0,0,1)
_Outline ("Outline width", Range (.002, 0.03)) = .005
_MainTex ("Base (RGB)", 2D) = "white" {}
_Ramp ("Toon Ramp (RGB)", 2D) = "gray" {}
_BumpMap ("Normalmap", 2D) = "bump" {}
}
SubShader {
Tags { "RenderType"="Opaque" }
UsePass "Toon/Lighted Bump/FORWARD"
UsePass "Toon/Basic Outline/OUTLINE"
}
Fallback "Toon/Lighted Bump"
}